کاهش حجم عکس برای سایت و تنظیم سایز عکس ، از کارهای عادی همه افرادی است که به عنوان نویسنده یا مدیر برای سایت محتوی تولید می کنند . کاهش حجم عکس ها بسیار با اهمیت است چون استفاده از تصاویر حجیم ، سایت را سنگین کرده و سرعت سایت را پایین می آورد . در نتیجه کاربر که حوصله نداره معطل شدن ندارد سایت را رها می کند و سراغ سایت رقیبت می رود !
روش های کاهش حجم عکس برای سایت
برای کم کردن حجم عکس راه های مختلفی وجود دارد . از روش های نرم افزاری تا سایت های آنلاین که بسته به اینکه کدوم راحت تر است می توانید انتخاب کنید . ولی رایج ترین روش ، استفاده از فتوشاپ است .کار با فتوشاپ در آن حد که اینجا لازم داریم بسیار ساده است و یادگرفتنش 1 دقیقه زمان نیاز دارد .
توجه :
– فرقی نمی کند چه نسخه ای از فتوشاپ را دارید . حتی با فتوشاپ 8 می شود کار کرد . در اینجا نیازی به امکانات خاصی نیست که لازم باشد نسخه های جدید را نصب کنید .
کم کردن حجم و سایز عکس با فتوشاپ

بهترین سایز عکس برای سایت
یکی از سئوالاتی که خیلی از افراد در ابتدای کار می پرسند ، اندازه و سایز مناسب عکس برای سایت است .باید بگویم هیچ استاندارد مشخصی وجود ندارد و سایز تصویر بستگی به نوع سایت و کاربرد عکس داره.
ممکن است عکس برای فروشگاه اینترنتی باشد در اینصورت تصاویر مربعی زیاد استفاده می شوند . ولی بطور کلی تصاویر مستطیلی یا واید بیشترین کاربرد را دارد.
از نظر سایز پیکسلی ، اندازه به شکلی انتخاب می شود که کمترین حجم و بهترین وضوح را با هم داشته باشد. طی سال هایی که خودم کار می کنم اکثرا سایز 600 پیکسل افقی در 400 پیکسل عمودی را برای عکس های مطالب انتخاب کردم . سایز یکسان تصاویر باعث میشود وقتی مطالب زیاد باشند همه با نظم در کنار هم دیده شوند . همینطور اگر در آینده قالب سایت عوضشود ، بیشترین تناسب را با قالب جدید دارد و درهم ریختگی ایجاد نمی کند.
کم کردن حجم عکس بدون افت کیفیت
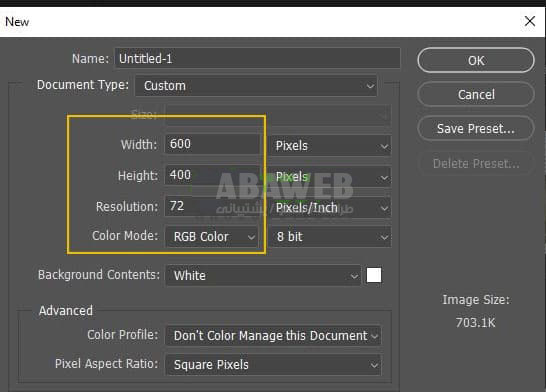
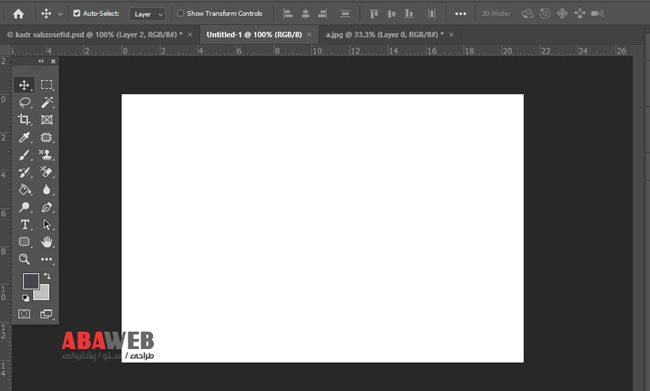
1. بعد از بازکردن فتوشاپ ، اولین کاری که می کنم بازکردن یک سند یا فایل جدید با سایز 600 در 400 پیکسل است . رزولوشن یا همون dpi را 72 و کالر مورد را RGB انتخاب می کنم .


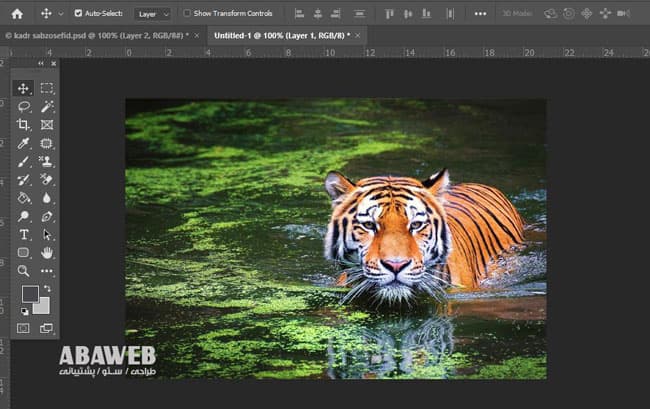
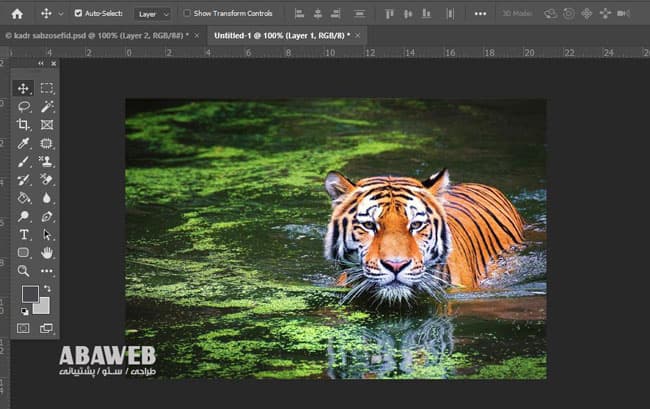
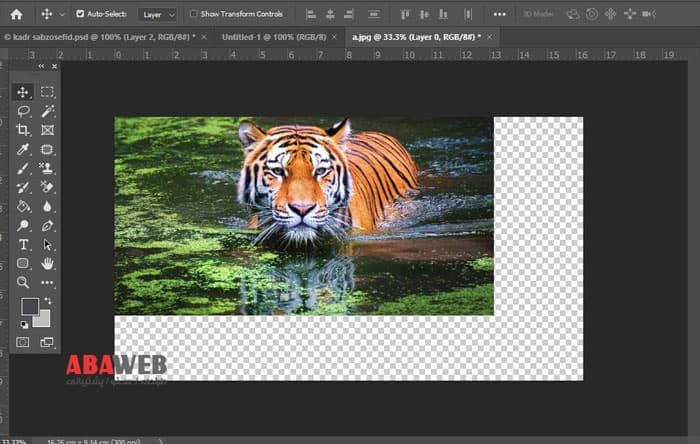
2. عکسی را که برای سایت در نظر گرفتم در فتوشاپ باز می کنم . وقتی کادر 600 در 400 پیکسله حتما عکس را باید بزرگتر انتخاب کنم . عکس باز شده را می کشیم روی فایل 600 در 400 پیکسلی که ساختیم .(برای دراپ کردن یا همان کشیدن عکس ، روی عکس در حالی که راست کلیک را نگه داشته اید عکس را می کشیم روی کادری که ساختیم)

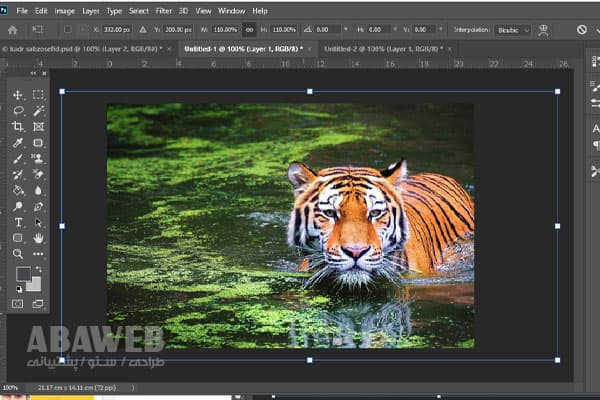
حالا عکس را با موس دراپ میکنیم روی کادر 600 در 400 که اول ساختیم و ابعادش را تنظیم می کنیم . اگر عکس خیلی بزرگتر از کادر باشد با استفاده از ابزار free transform در کادر اولیه تنظیمش می کنیم.

برای استفاده از ابزار free transform ، اول عکس رویی را انتخاب می کنیم و بعد در مسیر edit > free transfom ابزار را فعال می کنیم .

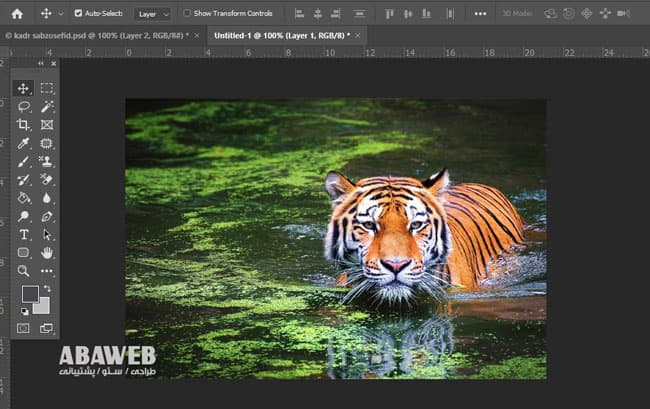
با کم و زیاد کردن طول و عرض عکس روی کادر تنظیم میشود . حالا تصویرمآماده است فقط باید در حجم پایین ذخیره شود . تا اینجا 40 ثانیه گذشت 🙂 .

ذخیره تصاویر برای وب در فتوشاپ
عکس در سایز دلخواه آماده است . حالا باید با کمترین حجم که کیفیت خوبی داشته باشد ذخیره اش کنیم.
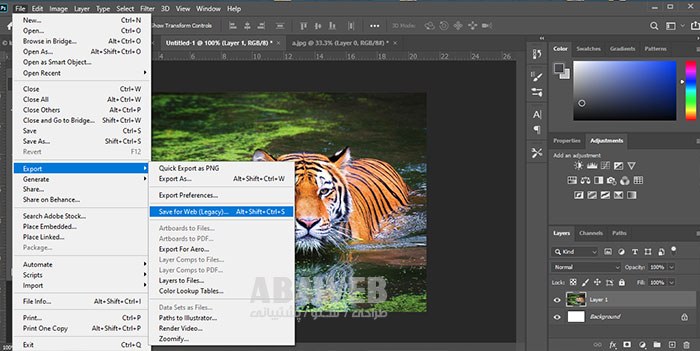
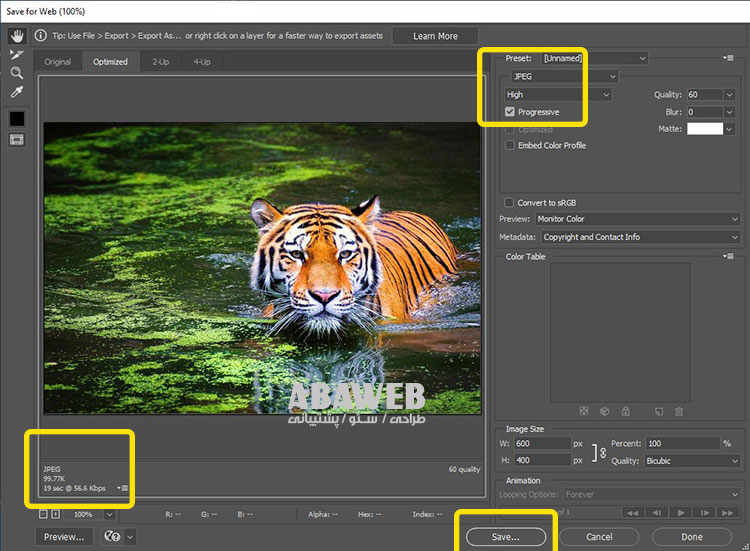
در مسیر file > export < save for web ذخیره برای وب را انتخاب می کنیم .

با کلیک روی save for web در پنجره جدید ، تصویر را با فرمت jpg و کیفیت high ذخیره می کنیم .

تصویر اولیه 2 مگابایت حجم داشت و در نهایت به 41 کیلوبایت رسید و 10 ثانیه از وقت اضافه آمد !
